Интеграция в Битрикс#
Установка модуля#
Распаковываем содержимое
ссылка на архивв папку <site_path>/local/modules (если такого пути нет, то его нужно создать).Должно получиться: <site_path>/local/modules/podeli.bnplСкачиваем
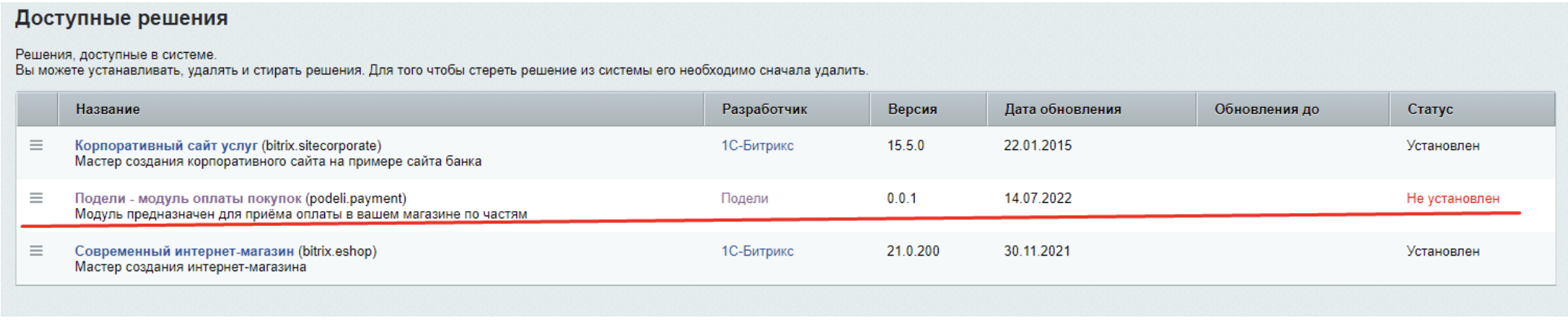
ссылка на сертификат,ссылка на ключдля подключения к сервису “Подели” и кладём их в папку на том же сервере (желательно поменять права для файлов ключей на 640 и чтоб пользователь, под которым запускается php, имел доступ к ним).Заходим в панель администратора сайта и далее в раздел Marketplace -> Установленные решения. Видим там что-то похожее на:

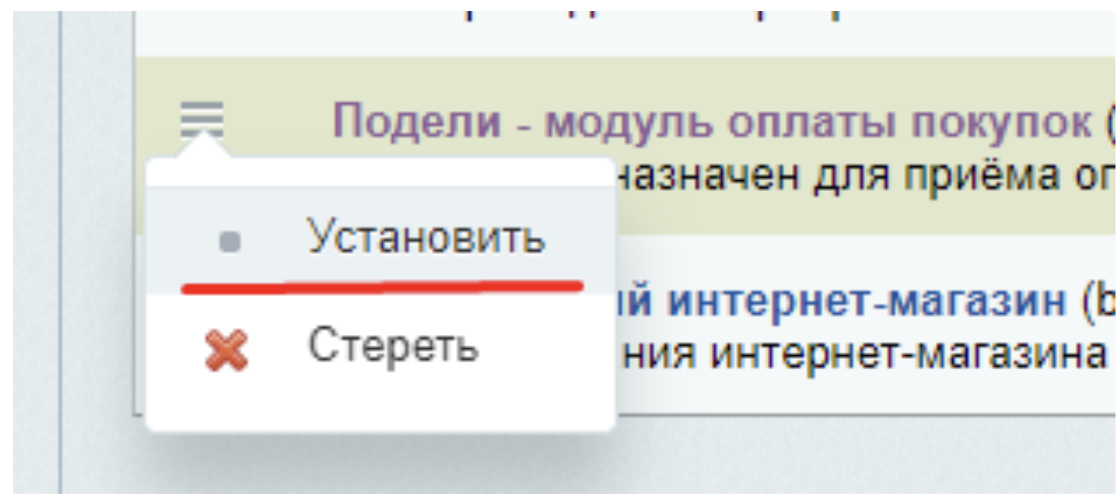
Нажимаем правой кнопкой по бургеру напротив нашего не установленного модуля и выбираем пункт меню “Установить”/

Поздравляем, модуль установлен!
Настройка платёжной системы.#
После установки модуля, проходим в раздел Магазин Настройки Платёжные системы
Здесь представлены все установленные платёжные системы сайта.
Нажимаем на кнопку

Появится форма для добавления новой платёжной системы
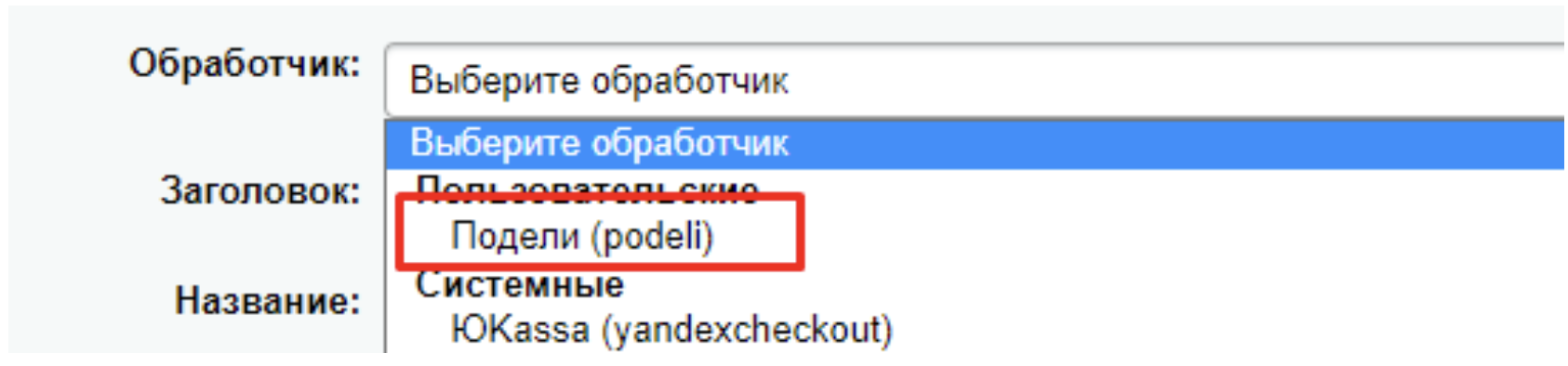
В пункте Обработчик выбираем нашу платёжную систему

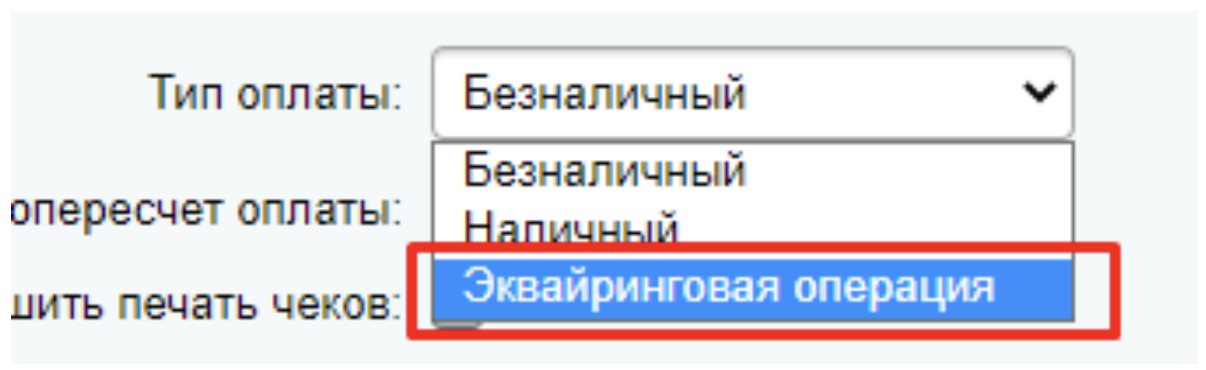
Далее указываем тип оплаты как показано на изображении ниже

Обязательно снимите галочку с чекбокса “открывать в новом окне”

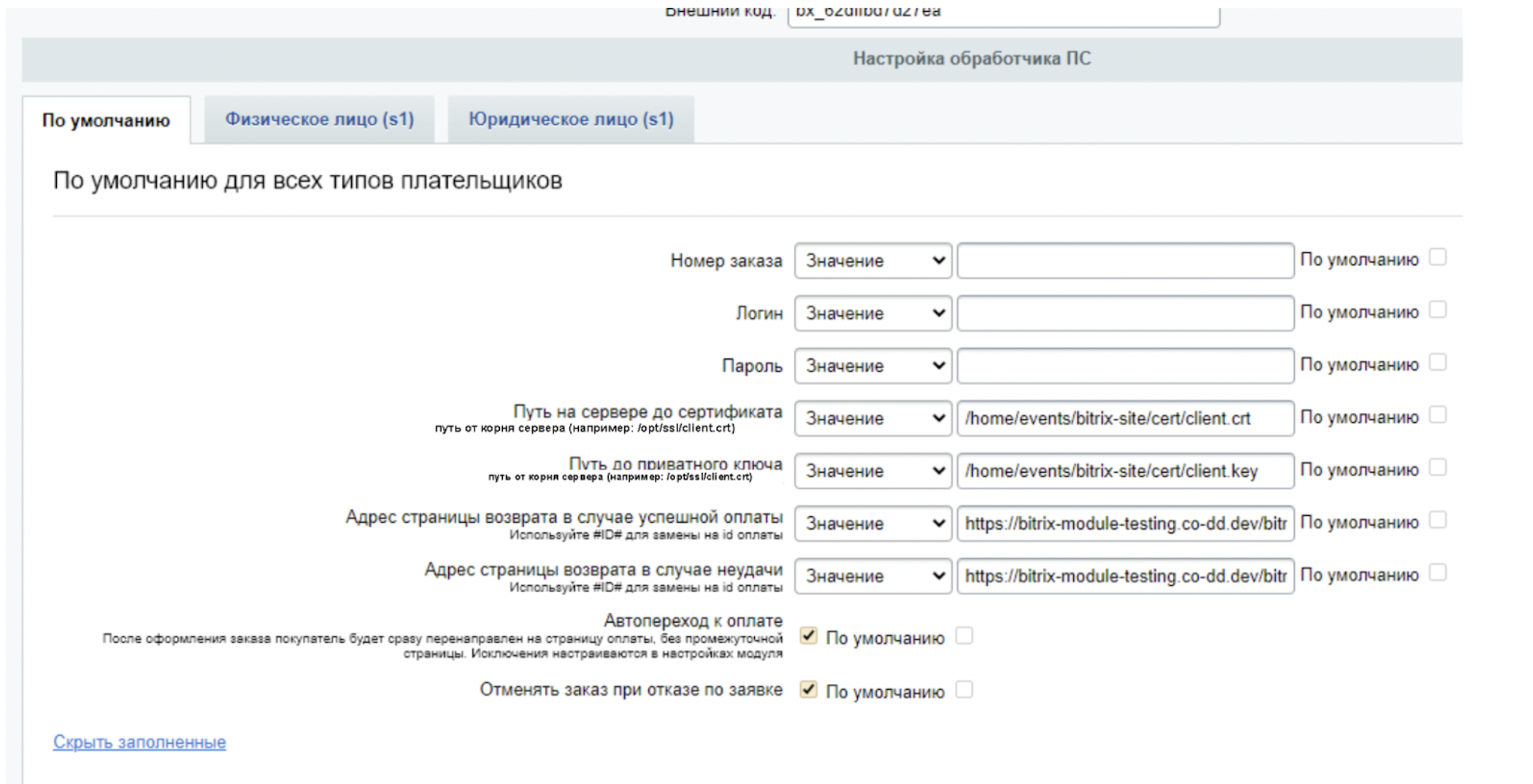
Теперь нужно настроить саму платёжную систему

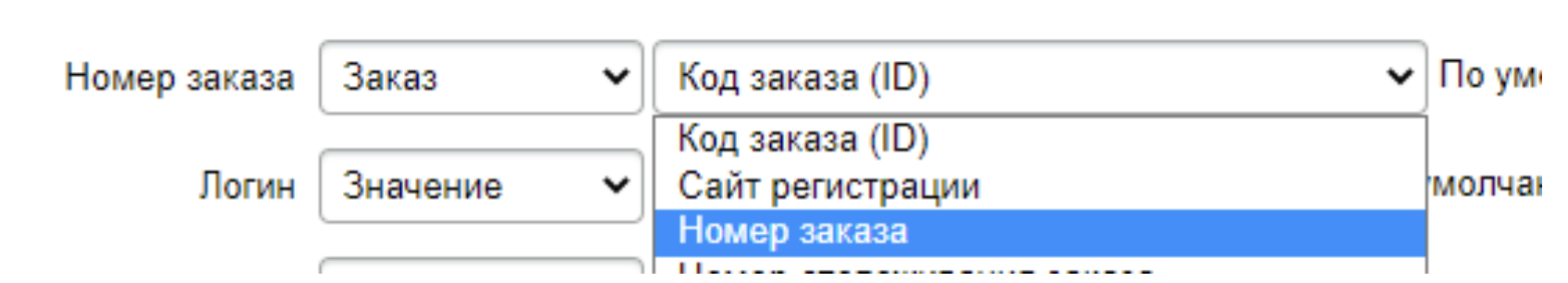
В пункте Номер заказа в выпадающем списке выбираем Заказ, после этого поле справа тоже изменится на выпадающий список. В нём выбираем Номер заказа

Далее заполняем логин и пароль от сервиса Подели

Затем указываем полный путь до файлов ключей (публичного и приватного)

Подсказка
Если по каким-то причинам у Вас нет доступа к серверу, путь можно проверить следующим способом:
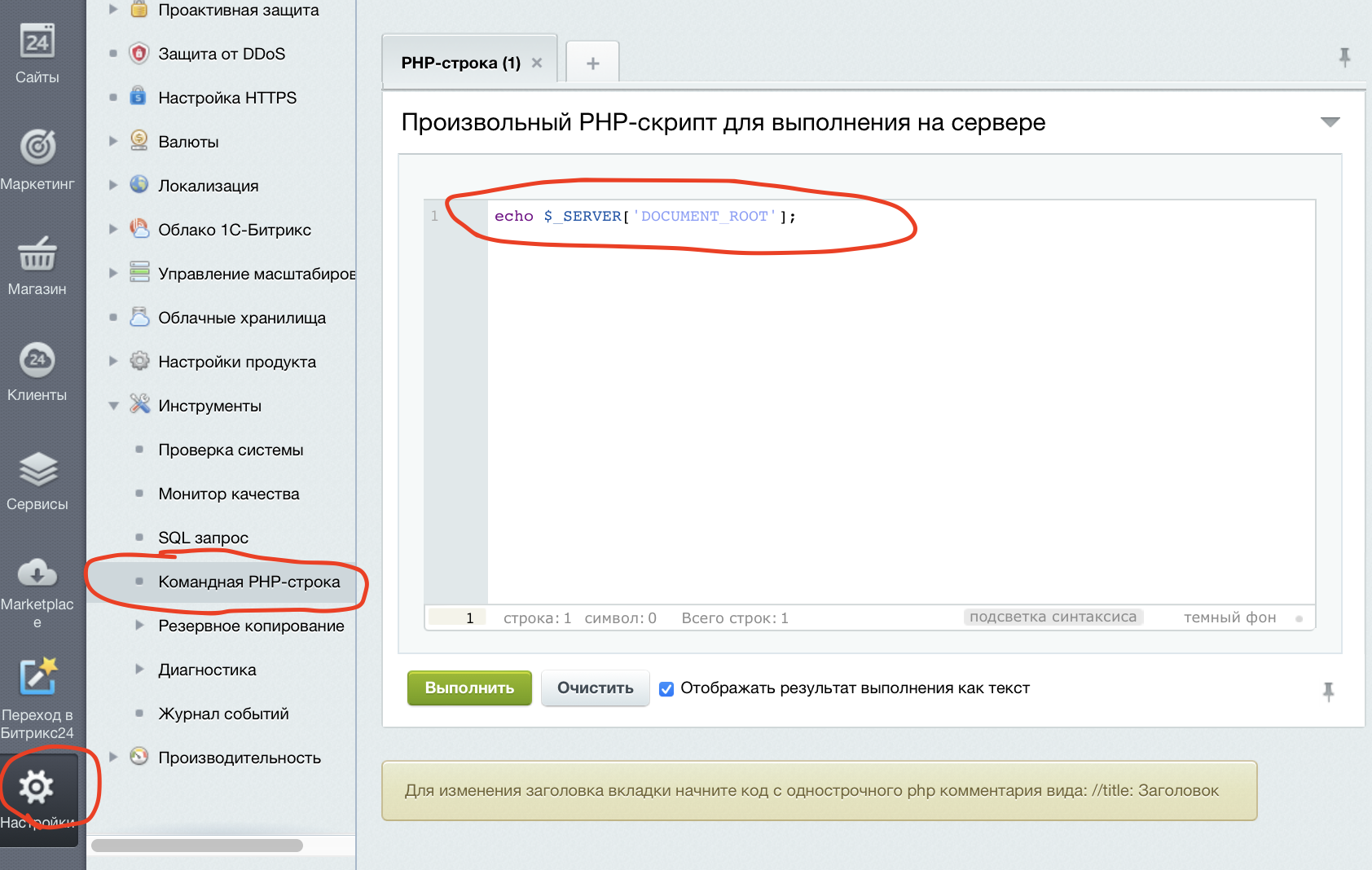
Перейти в Настройки-> Командная PHP-строка - ввести в командную стоку следующий скрпипт -> выполнить, в результате вы получите путь от корня сервера
Скрипт
echo $_SERVER['DOCUMENT_ROOT'];

Также не забываем (если вдруг забыли, что эти файлы должны быть доступны на чтение у пользователя, под которым запускается php), путь к файлу нужно указать от корня сервера.
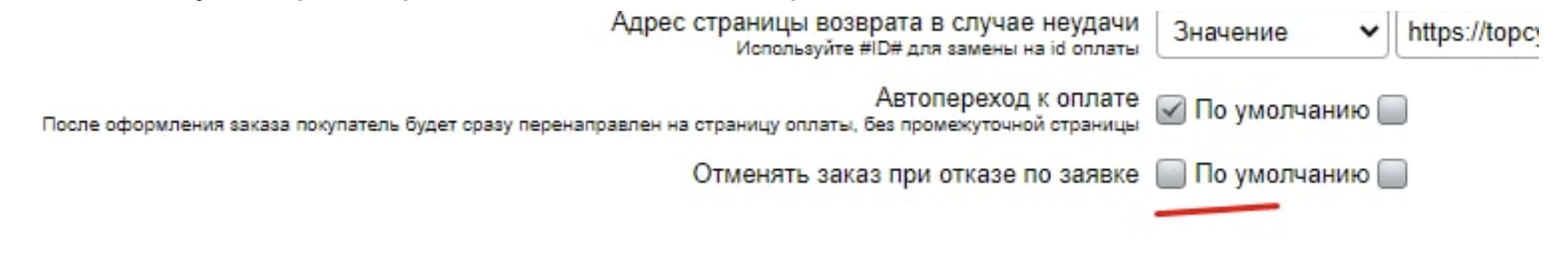
Указываем ссылки для страницы успешного завершения оплаты / неудачной попытки оплаты

Остальные поля оставляем как есть и жмём на Сохранить
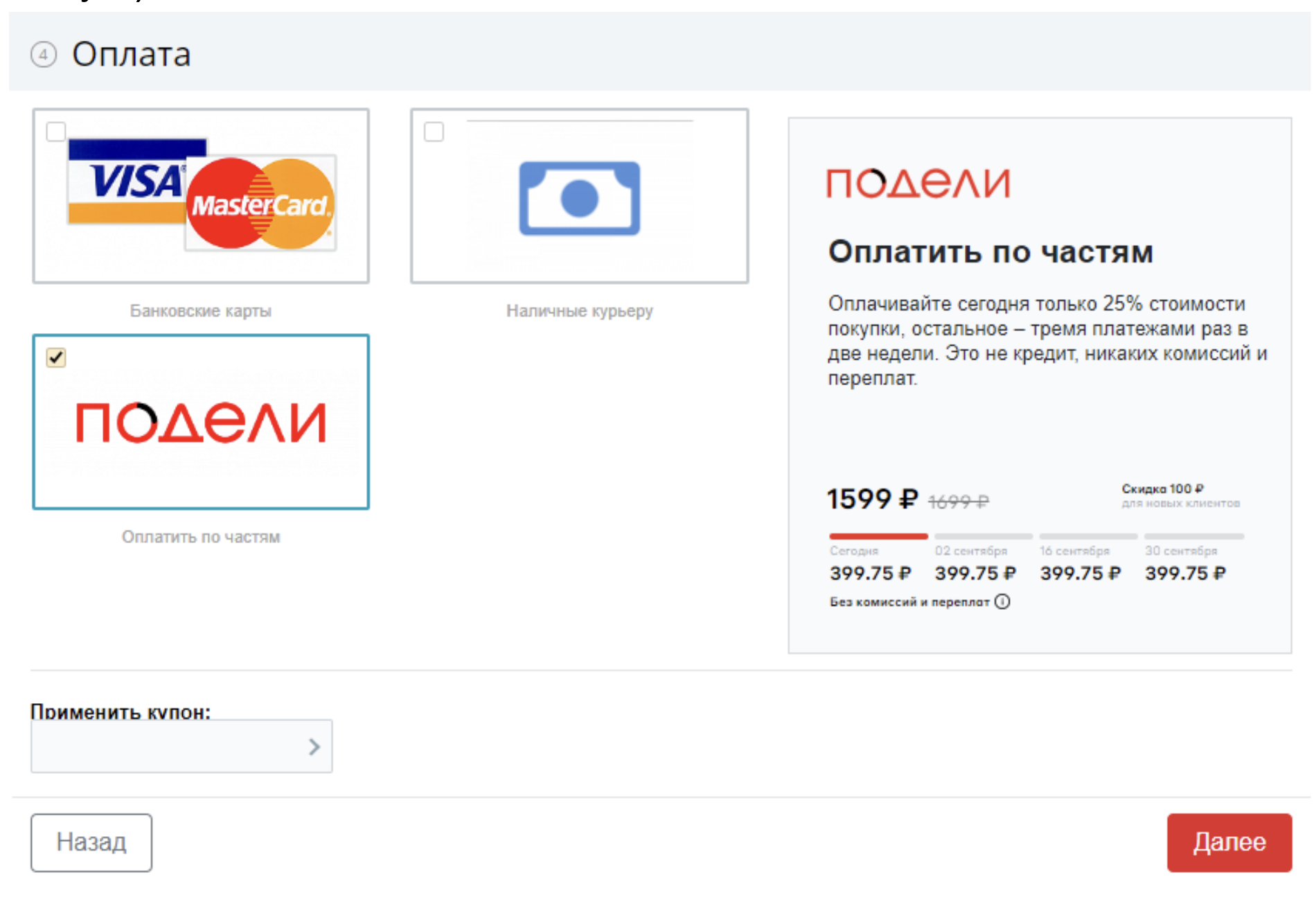
Платёжная система успешно добавлена. Можно попробовать сделать заказ (лучше тестовый). На этапе оплаты. выбрав оплату с помощью “Подели” вы увидите что-то подобное (если у вас не модифицированный компонент чекаута)

Настройка параметров модуля.#
Чтобы настроить параметры модуля проходим по следующему пути в панели администратора Настройки Настройки продукта Настройки модулей Подели - модуль оплаты покупок
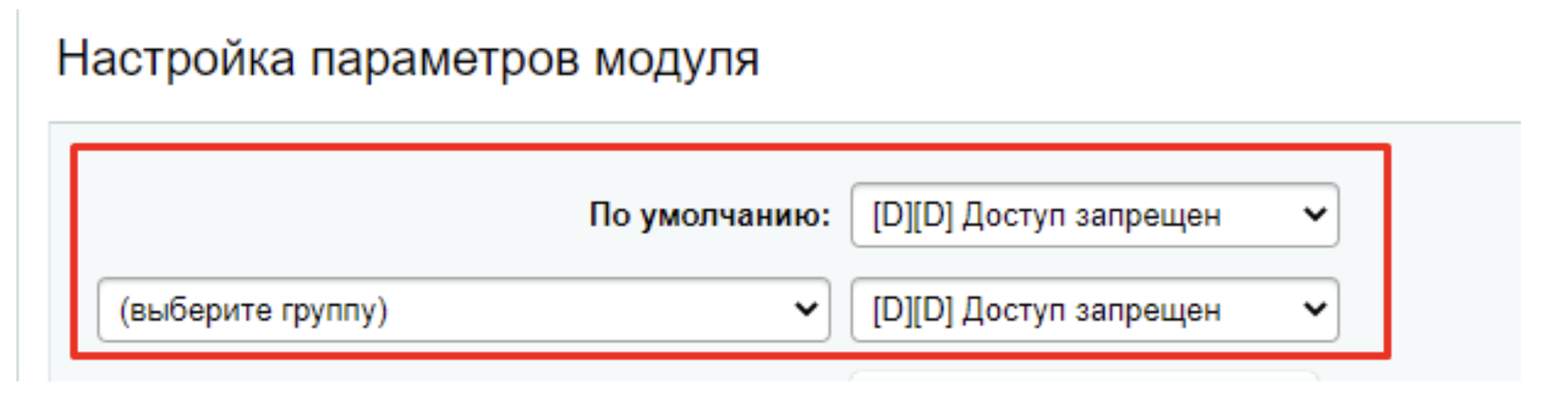
Здесь мы можем задать разрешение группам пользователей для работы с модулем

3. Параметр Разрешить автоматическое подтверждение оплаты магазином как видно из названия, позволяет (в случае, если установить его в Да) автоматически подтверждать оплату заказа при его совершении клиентом. Если же указать тут Нет, то администратор сайта должен будет в ручном режиме подтверждать каждую оплату в соответствующем разделе (см. следующий пункт).
4. Название свойства для артикула товара. Если вы не меняли это название в настройках товаров в магазине, то можете оставить значение по-умолчанию. Иначе, в это поле следует вбить то, на что вы меняли.
Тестовый режим. В тестовом режиме можно проверить работоспособность платёжной системы без необходимости совершения реальной оплаты заказов

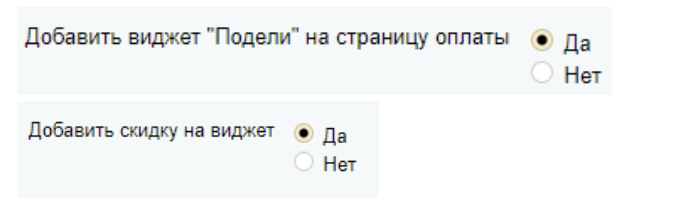
Настройки виджета на странице оплаты. На странице оплаты можно показать виджет “Подели”, информирующий о всех нюансах этого способа оплаты.

Снять галку с параметра «Отменять заказ при отказе в заявке»

Ведение заявки.#
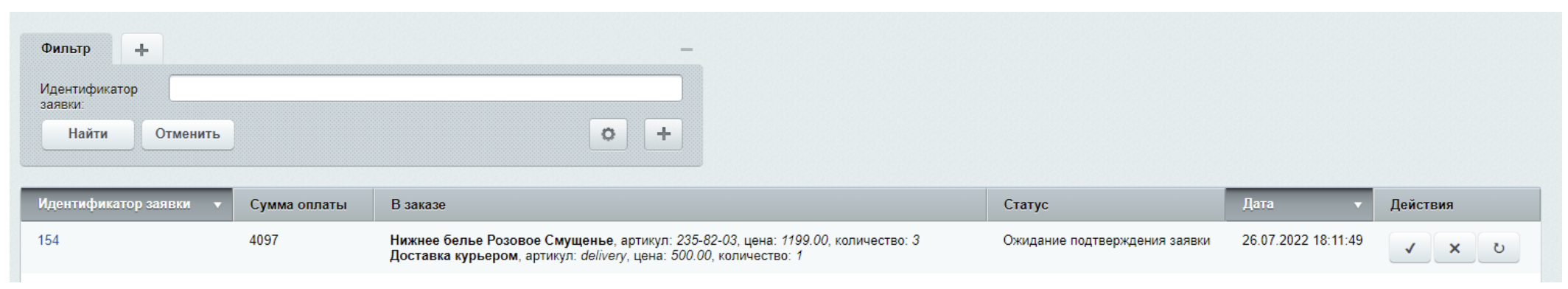
Если кто-то уже совершил оплату с помощью Подели, то можно увидеть запись об этом заказе, пройдя в следующий раздел панели администратора: Магазин Подели

Здесь содержится запись о совершённом заказе.
Первый пункт Идентификатор заявки - это ссылка на сам заказ.
Остальные пункты подробно описаны и не нуждаются в пояснении, кроме пункта Действия
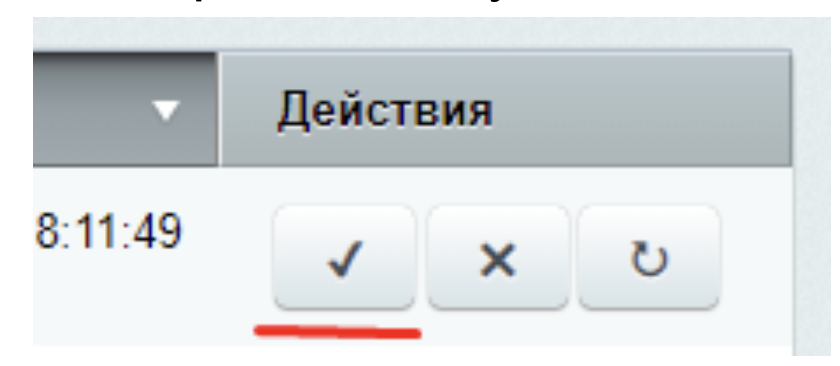
По-умолчанию в настройках модуля (см. предыдущий пункт) отключено автоматическое подтверждение заказа. Это значит, что сперва нужно подтвердить оплату

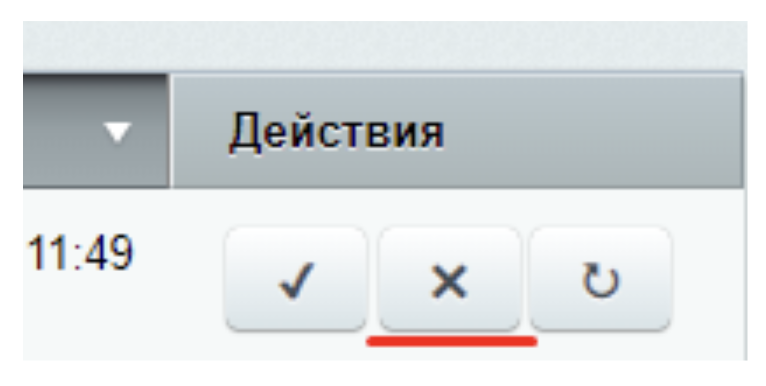
Вы также можете отклонить заявку нажав на

После подтверждения заявки статус заявки изменится на Заявка оплачена. Если этого не произошло, то видимо апи ещё не успел вернуть актуальные данные
Чтобы обновить данные по статусу заявки нужно нажать на

Если требуется сделать возврат по заказу, то нажимаем на кнопку Возврат

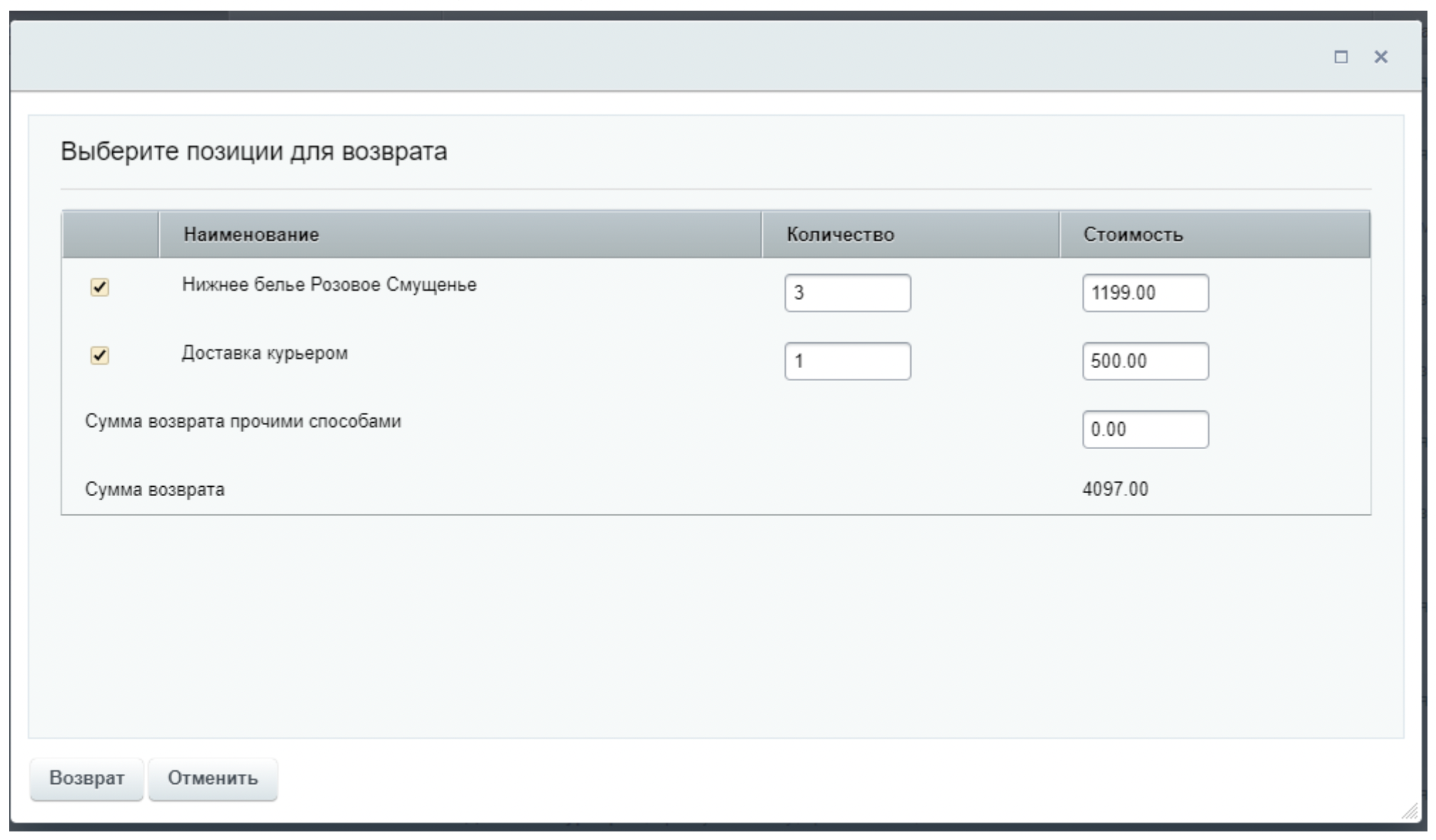
Появится форма для уточнения возврата. Тут указываем какие позиции заказа следует вернуть (проставляем нужные галочки и указываем количество возвращаемых позиций). Также можно указать Сумму возврата прочими способами если того требует ситуация

Нажимаем Возврат. Всё возврат совершён
Можно выполнять несколько возвратов по заявке (пока товарные позиции не закончатся).
Тестовая карта.#
Обновление модуля.#
Для обновления модуля необходимо скачать свежий архив ссылка на модуль.
Удалить предыдущую версию в разделе «Маркетплейс».
Распаковать и установить новую версию модуля согласно инструкции.
Установка и настройка виджета для Битрикс.#
Подсказка
Важная информация: Изначально виджеты подготовлены под стандартные шаблоны интернет-магазина Битрикса, но их можно использовать на любых шаблонах.
Данный модуль содержит опцию скидки. Скидку необходимо согласовать с «Подели», до ее отображения на сайте.
Флаг отображения виджета и применения скидки «Подели» управляется в настройках метода оплаты «Подели» в Битриксе

Подсказка
Использование скидки необходимо согласовать с «Подели», до ее отображения на сайте.
3. Методы инициализации и добавления виджета уже включены в файл script.js, если верстка вашего шаблона отличается от стандартной или вы хотите,
чтобы виджет отображался только на определенных страницах, вы можете поправить
код инициализации в файле script.js (ссылка на скрипт, ссылка на стили)
4. Виджеты имеют стандартизированный внешний вид. Если внешний вид вашего требует визуальной модификации виджета, то вы можете добавить в инициальизацию виджета widgetCustomClass. Таким образом, у вас контейнер виджета будет содержать дополнительный класс, при помощи которого вы сможете модифицировать стандартные стили виджета.
Если у вас возникли вопросы по работе виджета, обращайтесь в чат поддержки Подели.
Примеры использования виджетов.#
Виджет имеет 3 визуальных представления:
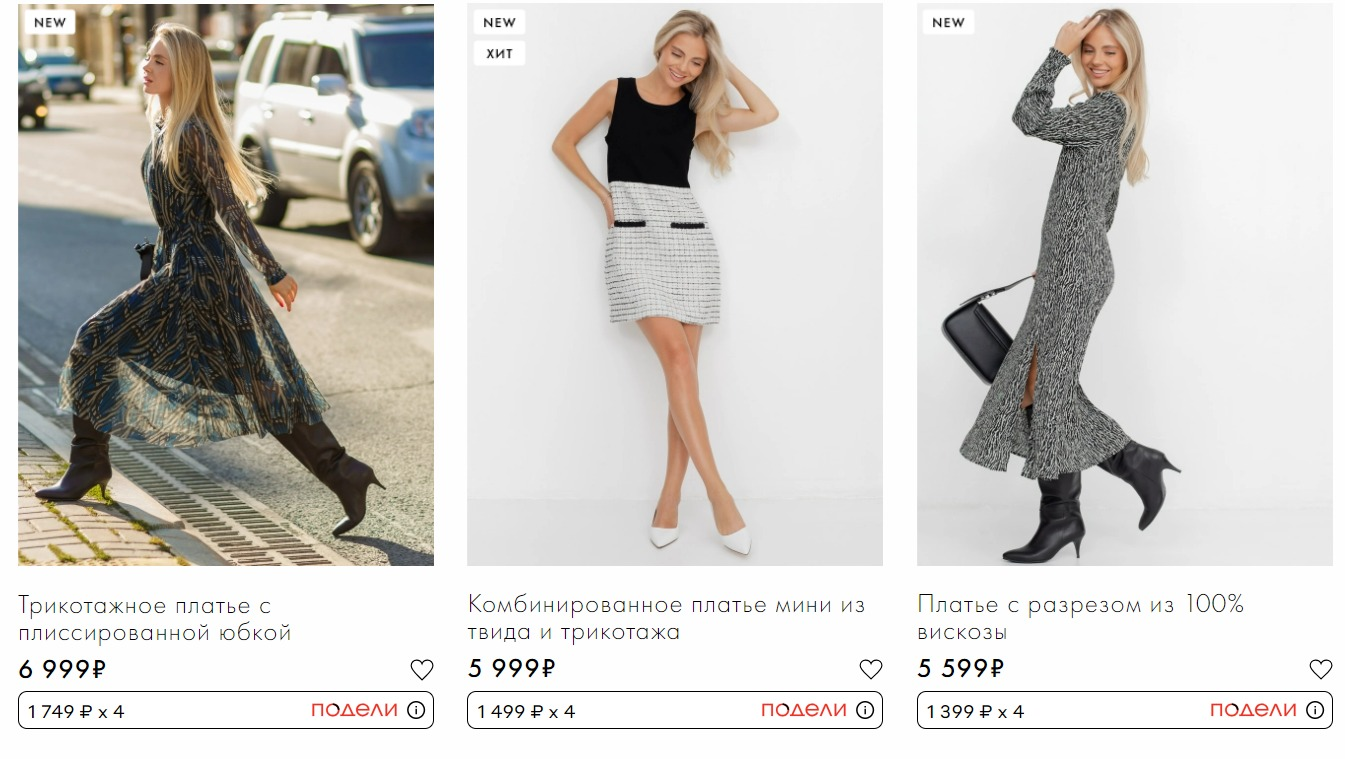
Маленькая строка с ценой и логотипом сервиса, обычно используется в каталоге товаров. Пример:

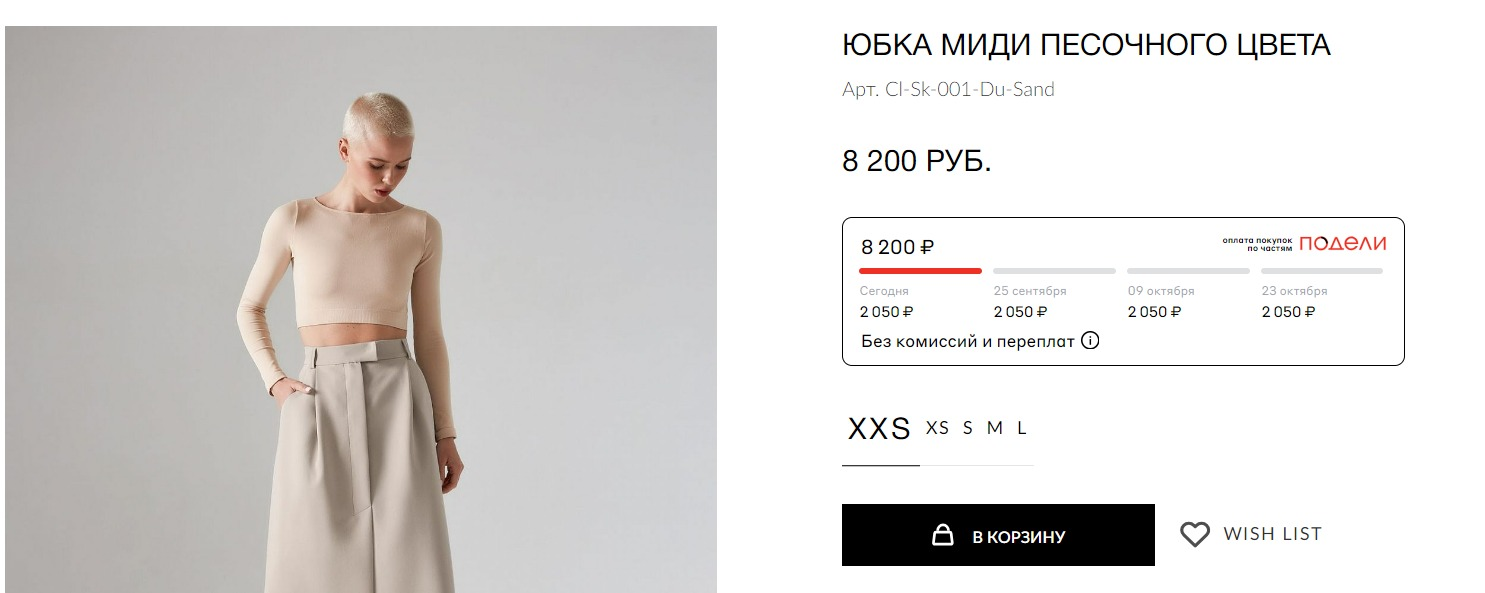
Блок с ценой и датами платежа, обычно используемый в карточке товара. Пример:

Блок с ценой и датами платежа, обычно используемый на странице оформления заказа. Пример:

Чтобы интегрировать этот виджет, нужно:
Создать экземпляр класса - const podeli = new PodeliWidget()
2. Выполнить метод инициализации виджета podeli.init({ containerNodeSelector: «#bx-soa-order-form», // - селектор контейнера, в котором находятся: элемент с ценой и в котором будет находиться виджет. Если виджет 1 на странице, то контейнером может быть body или вся страница. Если виджетов несколько, как например, в каталоге товаров, то тут следует указать селектор контейнер каждой карточки. Обязательный параметр. widgetContainerNodeSelector: «#bx-soa-paysystem .bx-soa-pp-desc-container», // - селектор контейнера, куда будет рендериться виджет. Обязательный параметр. insertMethod: «append», // - способ вставки виджета относительно widgetContainerNodeSelector. Варианты: - append (добавляет элемент внутрь контейнера), - replace (добавяет элемент внутрь контейнера, предварительно удалив содержимое контейнера), - before (вставляет виджет перед контейнером), - after (вставляет виджет после контейнера) type: «checkout», // - тип виджета. Принимает одно из 3 трех значений catalog (каталог товаров, маленький виджет с лого и ценой x4), item (карточка товара), checkout (страница оформления заказа) priceNodeSelector: «.bx-soa-cart-total-line-total .bx-soa-cart-d», // - селектор, указывающий на элемент, в котором находится цена widgetCustomClass: «custom_css_class», // - добавляет виджету дополнительный класс для его визуальной кастомизации. Необязательный параметр. });
Выполнить метод добавления виджета на страницу - podeli.add();
Метод podeli.remove() удаляет виджет со страницы