Виджеты от «Подели»#
Бейдж для карточки товара (с анимацией).#
Подключение виджета можно разделить на 2 простых шага:
1 шаг: Разместить контейнер на странице карточки товара и/или корзины.
2 шаг: Провести инициализацию SDK, путем вызова функции init, и передачи конечной суммы покупок в виджет.
Подсказка
Контейнер необходимо разместить под/над каждым элементом каталога.
Подсказка
Стоит помнить про политику CORS и добавить https://cdn.podeli.ru в список разрешенных доменов.
После выполнения этих шагов - виджет готов к работе.
Теперь подробнее о каждом шаге:
Создайте контейнеры для виджетов и укажите class:
<div class="podeli-widget"></div>
Названия class не обязательно должно быть как в примере.
Добавьте данный скрипт перед закрывающим тегом <body>:
<script>
var podeliScript = document.createElement('script');
podeliScript.src = 'https://cdn.podeli.ru/New-Widgets/ReactWidget/widget-podeliv2.js';
podeliScript.defer = true;
document.body.appendChild(podeliScript);
podeliScript.onload = function() {
ShortBadgeWidget.init({
selectorToInject: ".podeli-widget",
selectorForTotal: ".price",
borRadius: "8px",
widgetType: "mini", //mini text v2
mode: "red", //red silver shadow
miniLogo: true
});
};
</script>
Важно
Если на сайте имеется подгрузка элементов каталога, необходимо добавить скрипт, которой должен срабатывать при обновлении каталога
- Для работы виджета необходимо указать:
selectorToInject - class, который был указан в контейнере на первом шаге
selectorForTotal - class контейнера, в котором указана цена товара (необходимо, чтобы у всех цен товаров в каталоге был какой-то общий класс)
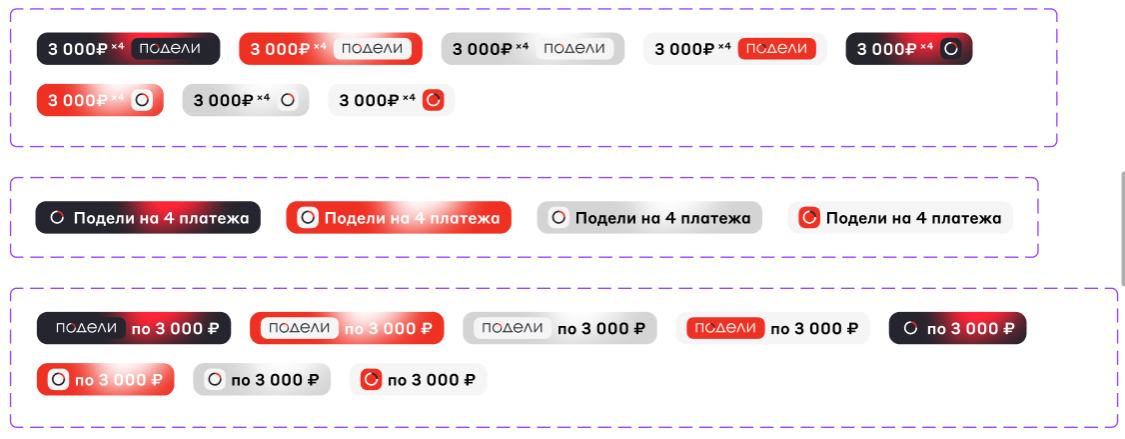
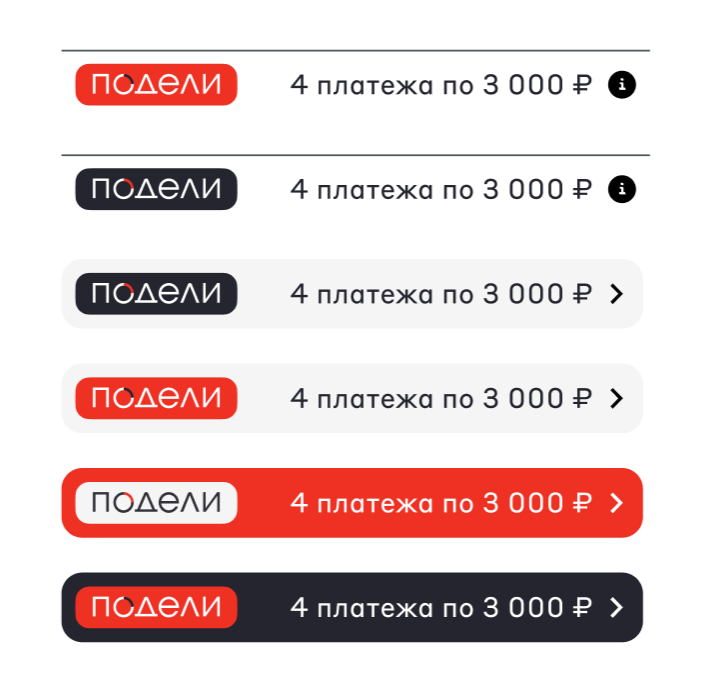
widgetType - тип виджета, представлен в 3 вариантах: mini, text, v2 (в том же порядке указаны на скриншоте)
- Дополнительные настройки кастомизации:
borRadius - радиус скругления углов
mode - тема (цветовая схема) виджета, представлен в 4 вариантах: не указан, red, silver, shadow (в том же порядке указаны на скриншоте)
miniLogo - для типов mini и v2 можно включить мини-версию логотипа
В конечном счете виджет должен выглядеть примерно так:

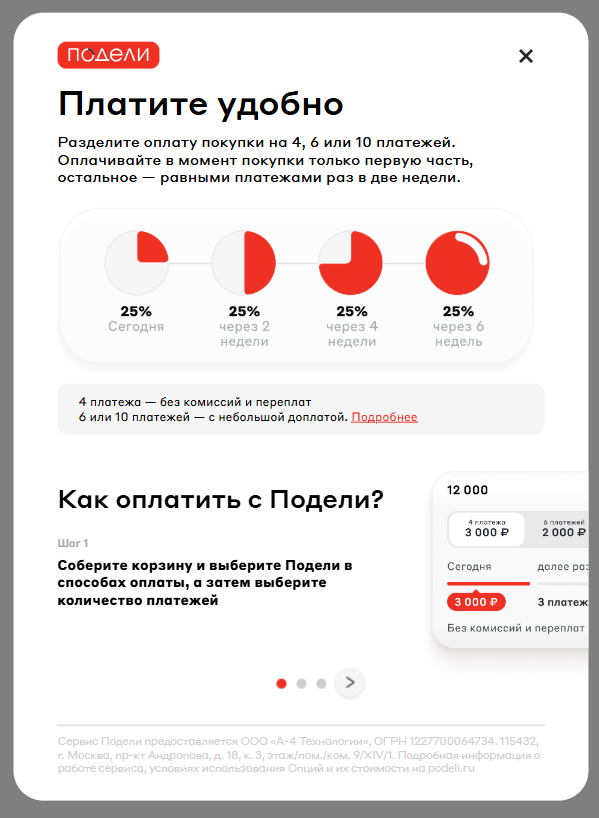
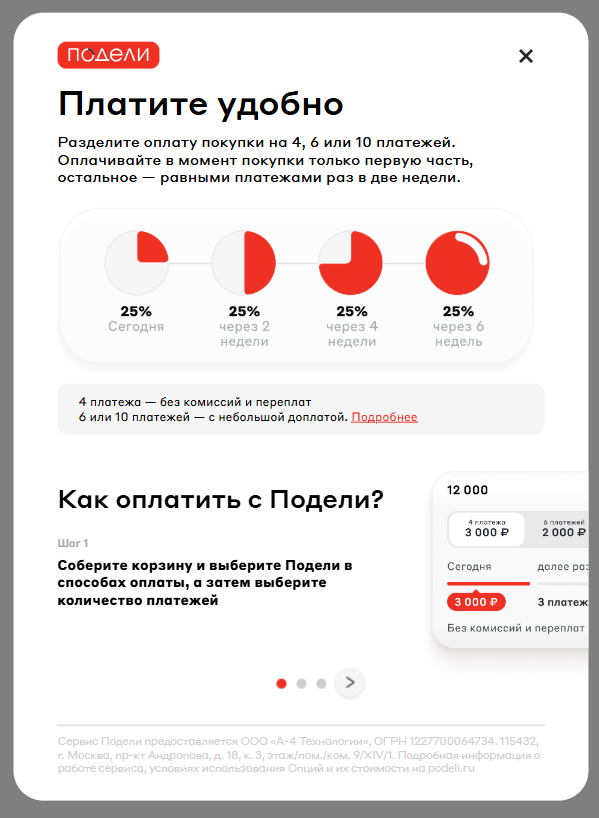
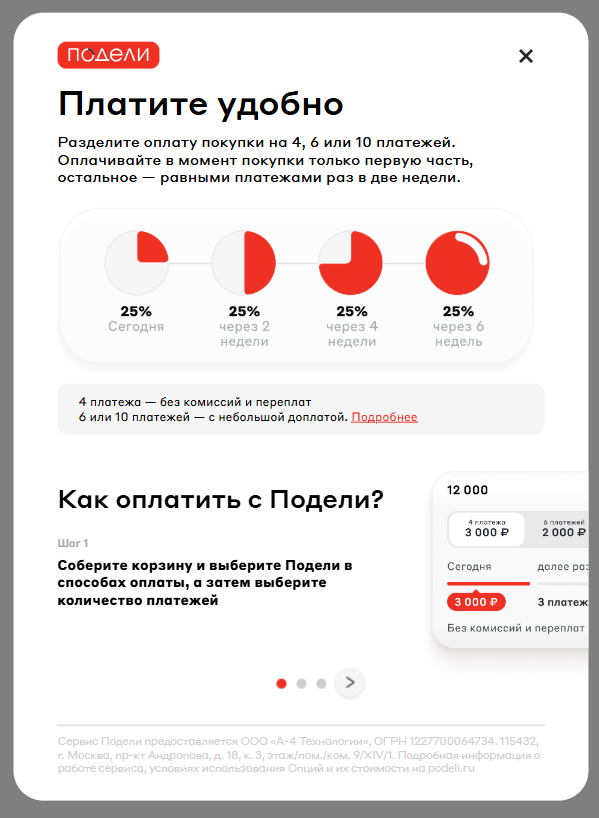
При нажатии на виджет, должно появляться такое информационное окно:

Виджет с графиком платежей.#
«Подели» предоставляет готовые виджеты с простым API для встраивания на страницу.
Подключение виджета можно разделить на 2 простых шага:
1 шаг: Разместить контейнер на странице карточки товара и/или корзины.
2 шаг: Провести инициализацию SDK, путем вызова функции init, и передачи конечной суммы покупок в виджет.
Подсказка
Стоит помнить про политику CORS и добавить https://cdn.podeli.ru в список разрешенных доменов.
После выполнения этих шагов - виджет готов к работе.
Теперь подробнее о каждом шаге:
Подсказка
Не обязательно копировать код вручную - возле него есть специальный значок с возможностью по нажатию скопировать в буфер, он находится справа, при наведении на область с кодом.
Создайте контейнер и укажите class, в который будет встроен виджет:
<div class="podeli-widget"></div>
Названия class может отличаться от примера
Добавьте данный скрипт перед закрывающим тегом <body>:
<script>
var podeliScript = document.createElement('script');
podeliScript.src = 'https://cdn.podeli.ru/New-Widgets/ReactWidget/widget-podeliv2.js';
podeliScript.defer = true;
document.body.appendChild(podeliScript);
podeliScript.onload = function() {
CartWidget.init({
total: 5000,
minLimit: 300,
maxLimit: 15000,
selectorToInject: ".podeli-widget",
darkMode: true
});
};
</script>
Предполагается, что в total будет находиться переменная, с общей суммой покупок.
- Для работы виджета необходимо указать:
selectorToInject - class, который был указан в контейнере на первом шаге
minLimit - минимальная сумма, с который виджет будет отображаться
maxLimit - максимальная сумма, до которой виджет будет отображаться
total - сумма покупок
- Дополнительные настройки кастомизации:
darkMode - включает темную тему виджета
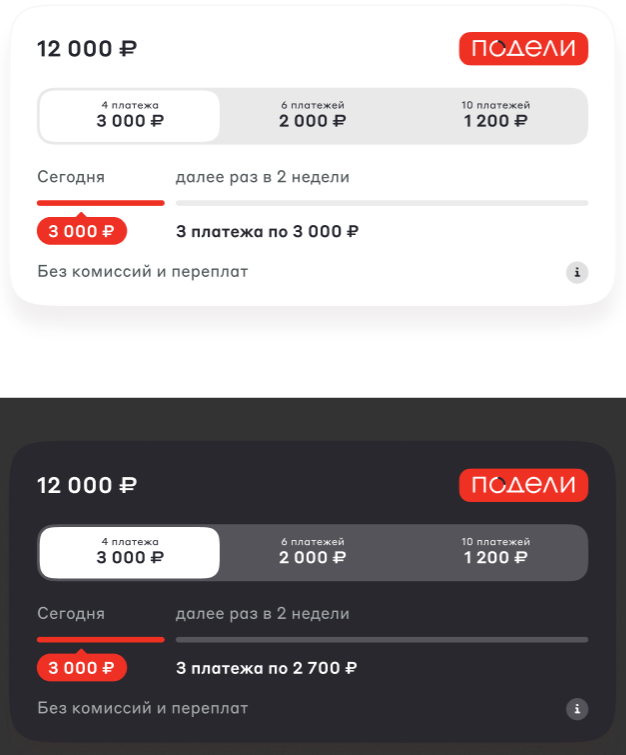
В конечном счете виджет должен выглядеть примерно так:

При нажатии на кнопку i, должно появляться вот такое информационное окно:

Виджет с динамической ценой.#
Подключение виджета можно разделить на 2 простых шага:
1 шаг: Разместить контейнер на странице карточки товара и/или корзины.
2 шаг: Провести инициализацию SDK, путем вызова функции init, и передачи конечной суммы покупок в виджет.
Подсказка
Стоит помнить про политику CORS и добавить https://cdn.podeli.ru в список разрешенных доменов.
Подсказка
Данная версия виджета может быть использована как в каталоге, так и в карточке товара, далее будет описаны оба варианта его установки. Если виджет устанавливается для каталога контейнер необходимо разместить под/над каждым элементом каталога.
После выполнения этих шагов - виджет готов к работе.
Теперь подробнее о каждом шаге:
Подсказка
Не обязательно копировать код вручную - возле него есть специальный значок с возможностью по нажатию скопировать в буфер, он находится справа, при наведении на область с кодом.
Создайте контейнер и укажите id ИЛИ class, в который будет встроен виджет:
<div class="podeli-widget"></div>
Названия class может отличаться от примера
Добавьте данный скрипт перед закрывающим тегом <body>:
<script>
var podeliScript = document.createElement('script');
podeliScript.src = 'https://cdn.podeli.ru/New-Widgets/ReactWidget/widget-podeliv2.js';
podeliScript.defer = true;
document.body.appendChild(podeliScript);
podeliScript.onload = function() {
TotalPodeliWidget.init({
selectorToInject: ".podeli-widget",
selectorForTotal: ".price",
// total: 4000,
mode: "silver",
});
};
</script>
Предполагается, что в total будет находиться переменная, с общей суммой покупок.
Настройка для каталога
selectorToInject - class, который был указан в контейнере на первом шаге
selectorForTotal - class контейнера, в котором указана цена товара (необходимо, чтобы у всех цен товаров в каталоге был какой-то общий класс)
mode - тема (цветовая схема) виджета, представлен в 6 вариантах: transparent, transparentv2, silver, shadow, red, не указан (в том же порядке указаны на скриншоте)
Настройка для карточки товара
selectorToInject - class, который был указан в контейнере на первом шаге
total - сумма покупок
mode - тема (цветовая схема) виджета, представлен в 6 вариантах: transparent, transparentv2, silver, shadow, red, не указан (в том же порядке указаны на скриншоте)
В конечном счете виджет должен выглядеть примерно так:

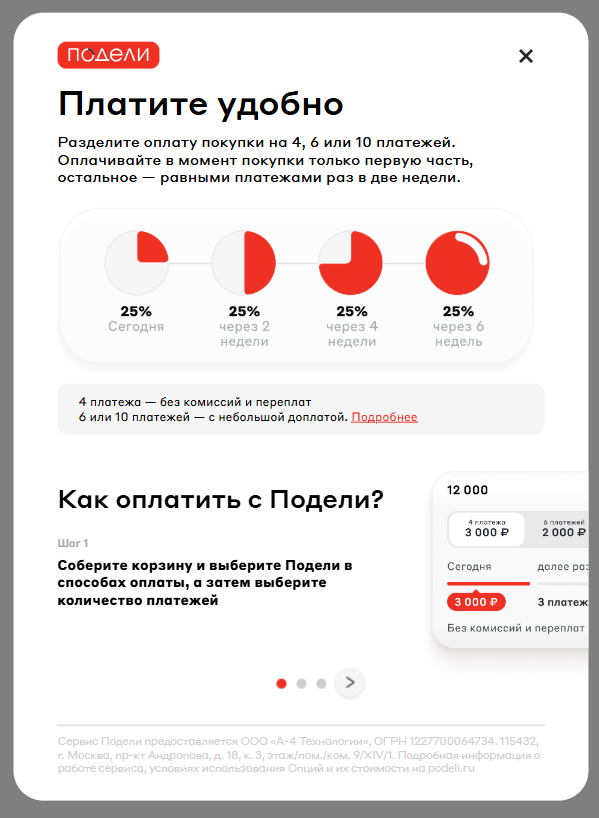
При нажатии на виджет, должно появляться такое информационное окно:

Баннер-хедер (с анимацией).#
Подключение виджета можно разделить на 2 простых шага:
1 шаг: Разместить контейнер на странице карточки товара и/или корзины.
2 шаг: Провести инициализацию SDK, путем вызова функции init, и передачи конечной суммы покупок в виджет.
Подсказка
Данный виджет необходимо разместить на всех страницах вашего сайта.
Подсказка
Стоит помнить про политику CORS и добавить https://cdn.podeli.ru в список разрешенных доменов.
После выполнения этих шагов - виджет готов к работе.
Теперь подробнее о каждом шаге:
Создайте контейнер и укажите class, в который будет встроен виджет:
<div class="podeli-widget"></div>
Названия class может отличаться от примера
Добавьте данный скрипт перед закрывающим тегом <body>:
<script>
var podeliScript = document.createElement('script');
podeliScript.src = 'https://cdn.podeli.ru/New-Widgets/ReactWidget/widget-podeliv2.js';
podeliScript.defer = true;
document.body.appendChild(podeliScript);
podeliScript.onload = function() {
HeaderPodeliWidget.init({
selectorToInject: "podeli-widget",
mode: "shadow",
offAnimation: true,
});
};
</script>
- Для работы виджета необходимо указать:
selectorToInject - class, который был указан в контейнере на первом шаге
- Дополнительные настройки кастомизации:
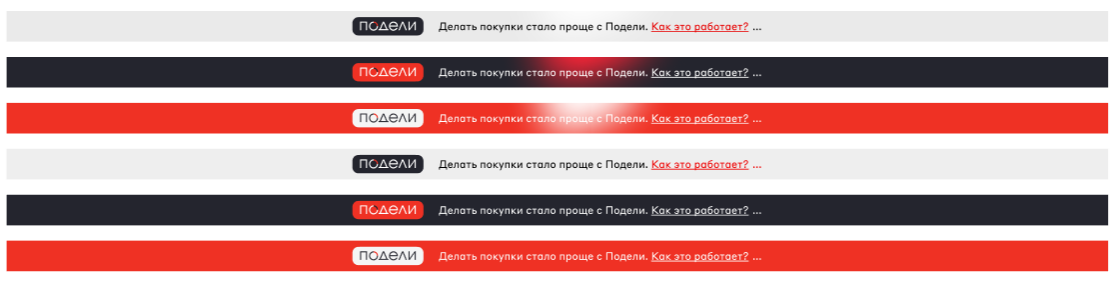
mode - тема (цветовая схема) виджета, представлен в 3 вариантах: shadow, не указан, red (в том же порядке указаны на скриншоте)
offAnimation - отключает анимацию фона
В конечном счете виджет должен выглядеть примерно так:

При нажатии на виджет, должно появляться такое информационное окно: